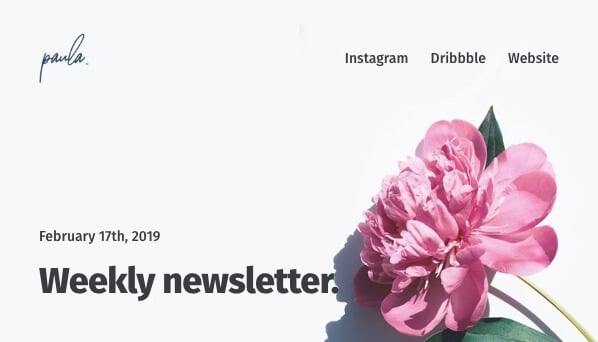
Responsive und anspruchsvolle E-Mail-Templates mit Postcards erstellen
Postcards ist das perfekte Tool, um hochwertige Templates für HTML E-Mails zu erstellen. Dabei hilft simples Drag & Drop, sodass man sich selbst nicht besonders mit Design oder Coding auskennen muss.
In diesem Artikel erläutern wir die Erstellung eines individuellen Newsletters mithilfe von diesem Email Builder. Wer nach dem Text selbst einen Versuch wagen möchte, kann auch die Demoversion des Programmes testen.
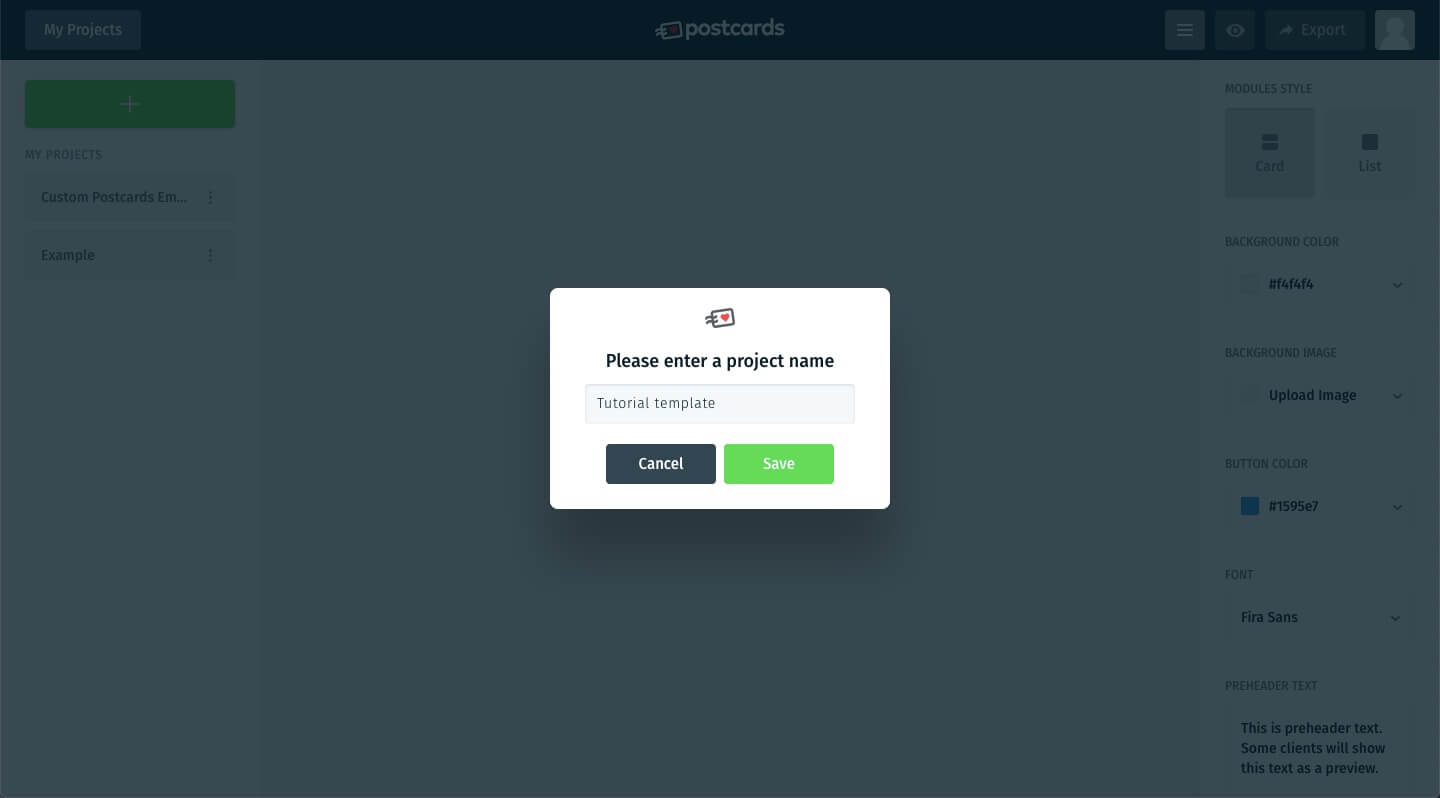
Setzen Sie ein neues Template auf
Um ein neues Template zu erstellen, müssen Sie lediglich den grünen Button mit dem Plus oben rechts anklicken. Nun können Sie einen Namen eingeben, um nachher das Template zuordnen zu können. Dieses speichert man anschließend.
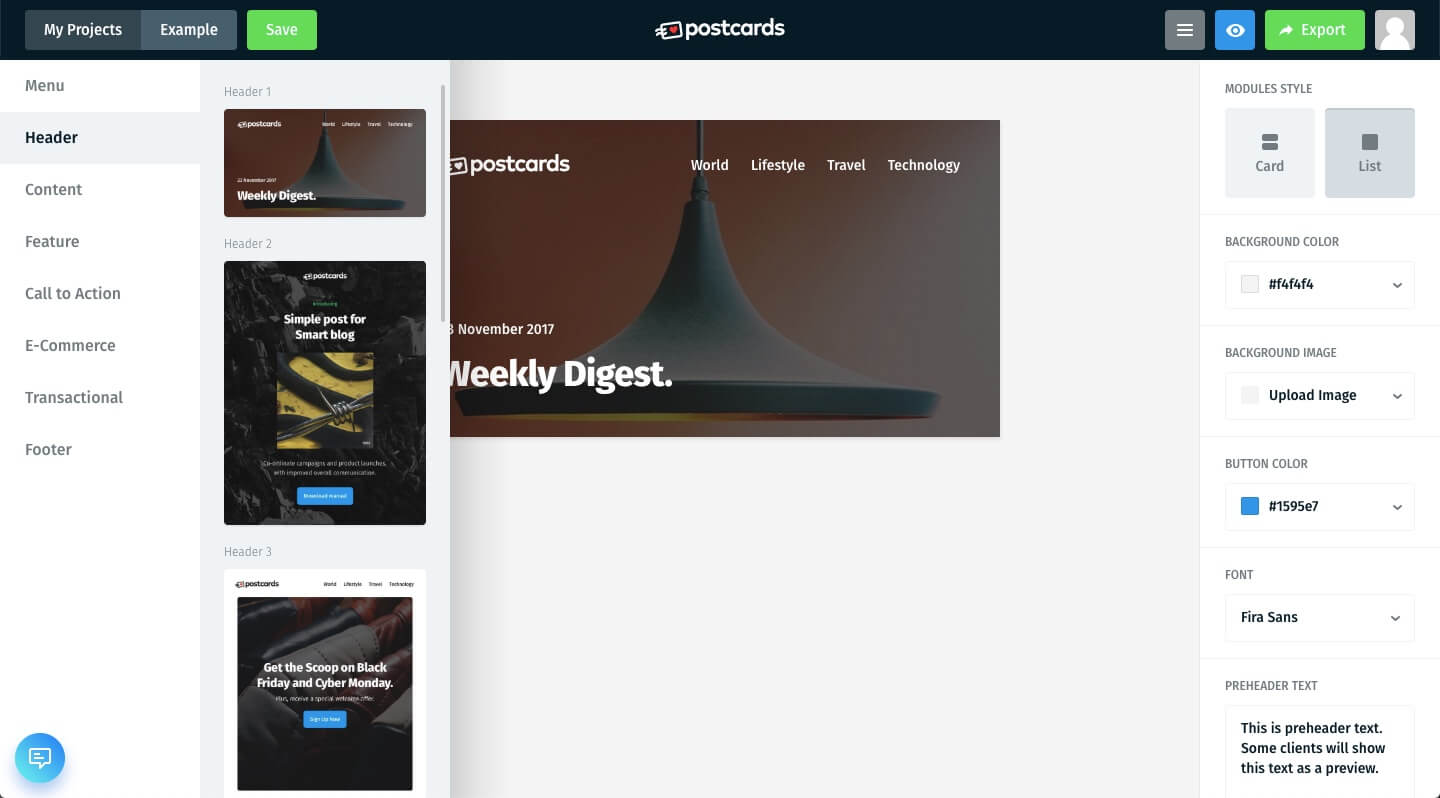
Wählt man das Template nun rechts in der Liste aus, gelangt man in das Bearbeitungs-Interface.
Wählen Sie Ihre Inhalte
Die verschiedenen Werkzeuge müssen noch auf das Template gesetzt werden. Dafür ist die Funktion Drag & Drop wie gemacht: Ziehen Sie das entsprechende Objekt einfach auf das Template. Dazu gehören zum Beispiel Überschriften, Inhalte, der Footer und viele andere.
Je nach Design und Nutzen des Templates sollte man so also die Aufteilung anpassen. Hat man eine Funktion falsch eingefügt, kann man sie auch im Nachhinein löschen.
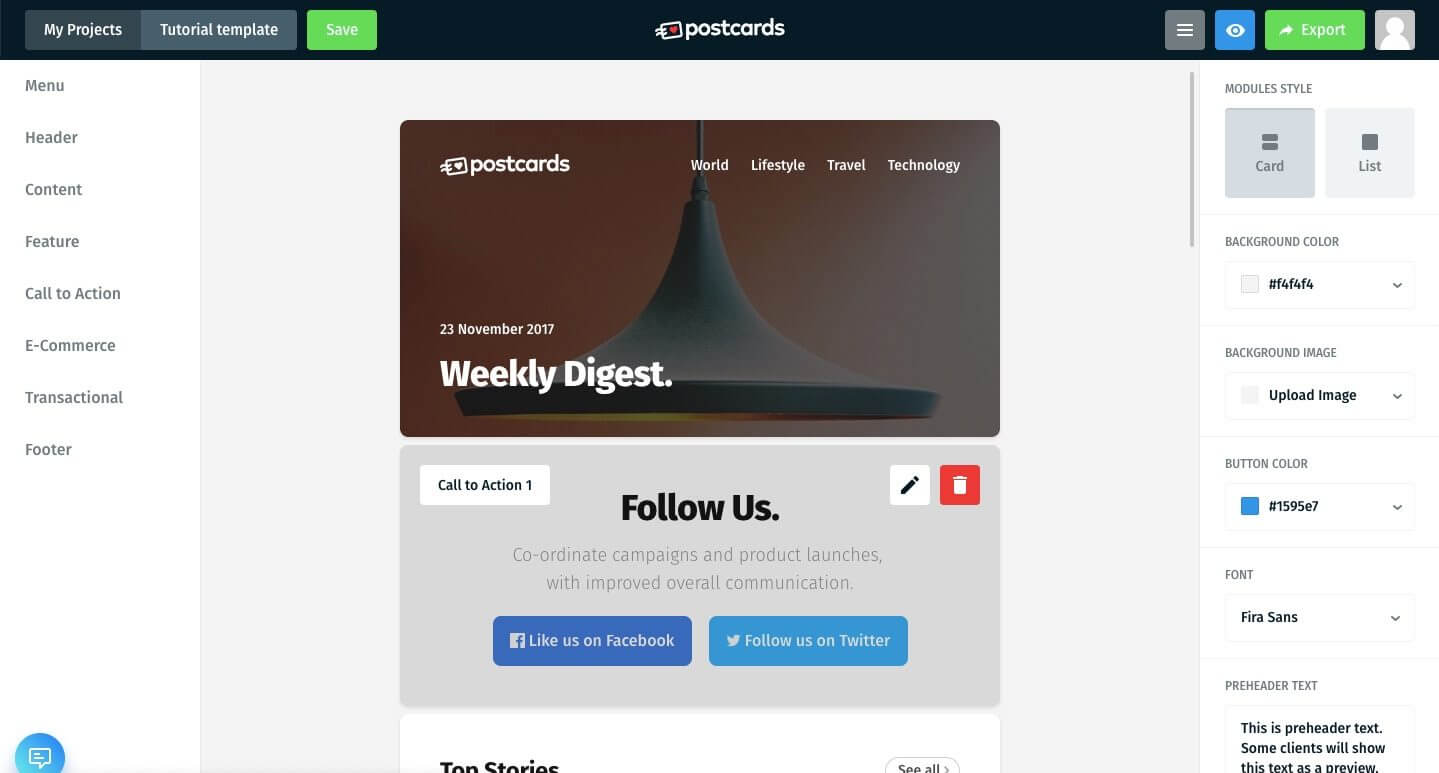
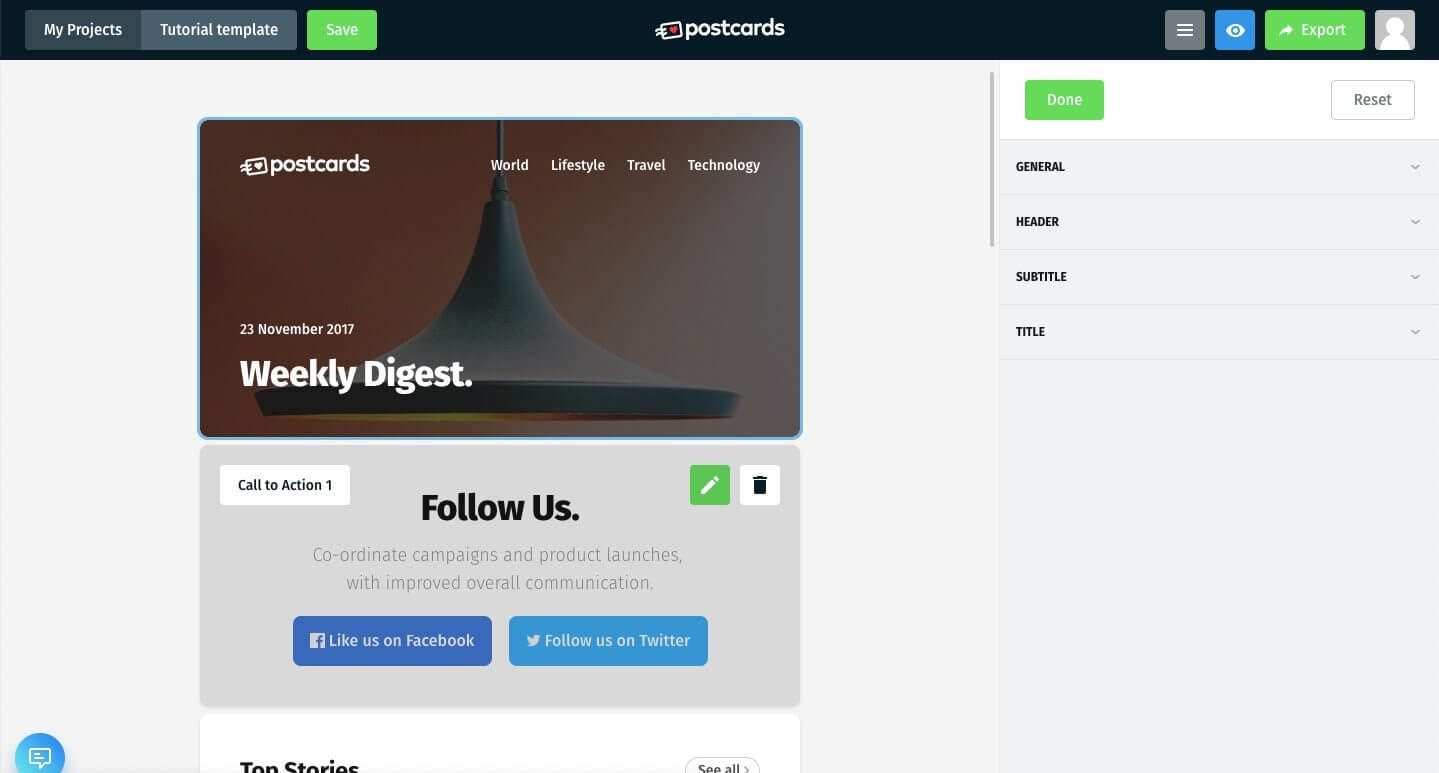
Passen Sie die Überschrift an
Die einzelnen Objekte lassen sich löschen oder bearbeiten, wenn der Hover-Effekt durch die Maus aktiviert wird. Nun sieht man zum Beispiel den Mülleimer zum Löschen oder den Bleistift für die Bearbeitung des Feldes.
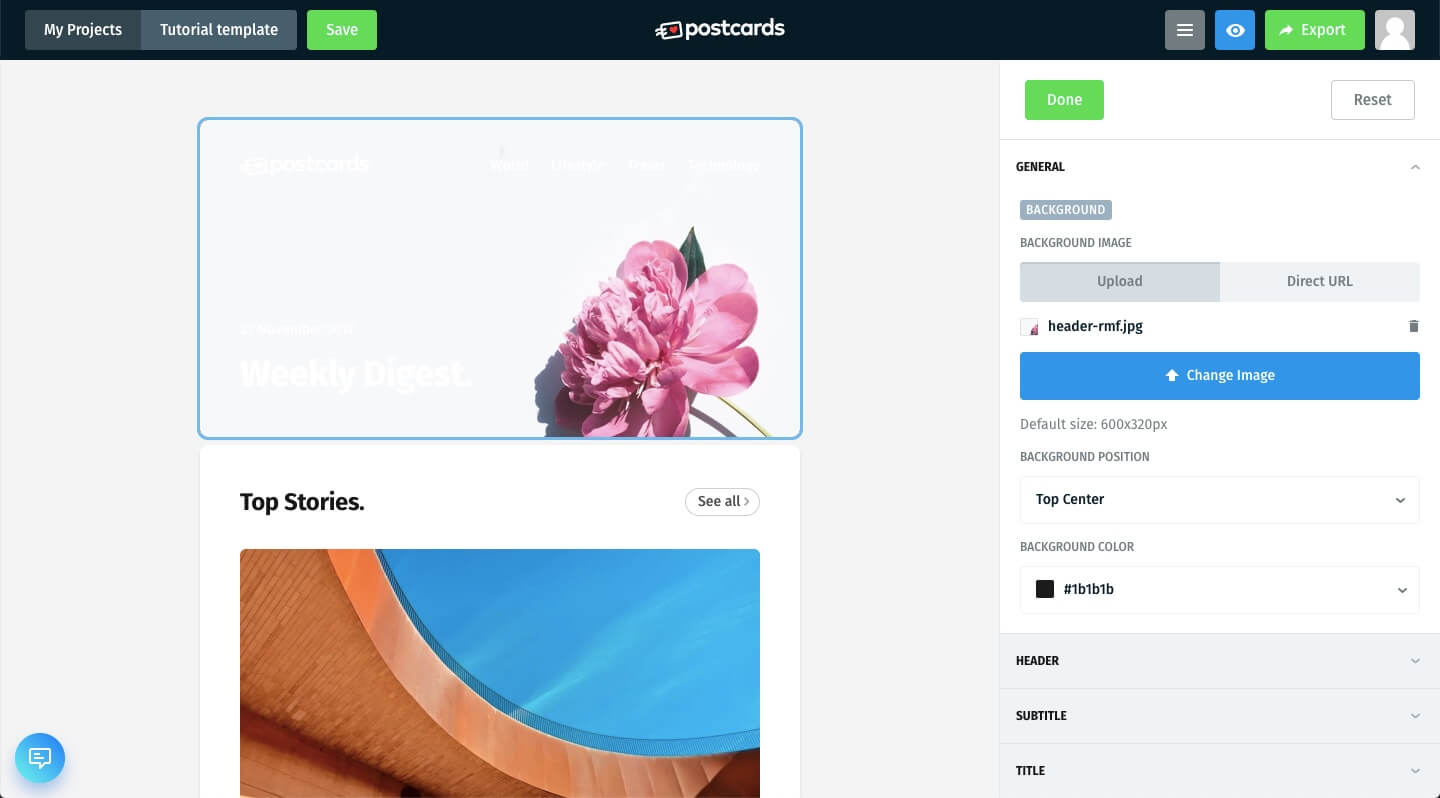
Wird das Bearbeitungsmenü geöffnet, erscheint auf der rechten Seite ein weiteres Menü, welches sämtliche Werkzeuge anzeigt. Im Falle der Überschrift kann man beispielsweise das Hintergrundbild verändern. Der große Vorteil von Postcards: Das Hintergrundbild wird automatisch angepasst. Auch wenn man also eine andere Größe verwendet als die vorgegebene, wird das Bild passend eingefügt.
Zudem kann man natürlich einen Titel und Untertitel einfügen. Dabei lässt sich auch die Farbe des Textes anpassen. Nutzen Sie sonst auch bestimmte Farbcodes, lassen sich diese übertragen. Auch ein Logo lässt sich dem Feld hinzufügen.
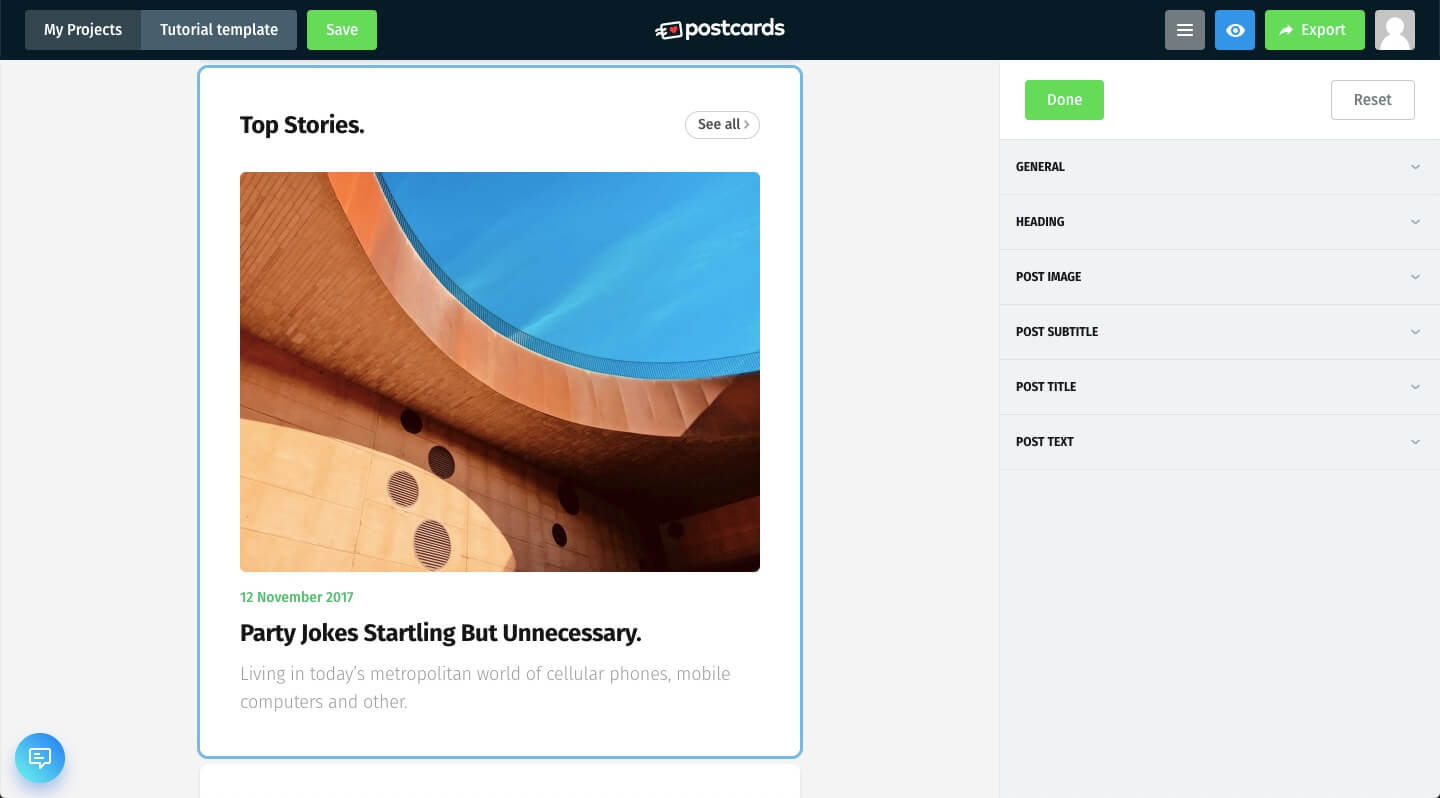
Passen Sie den Content an
Jede Sektion hat ihre eigenen Bearbeitungsmöglichkeiten. So kann man auch beim Content den Hintergrund anpassen und die Textfarbe. Hintergrundbilder werden ebenfalls automatisch angepasst: Nicht nur die Größe, sondern auch die Ecken werden abgerundet.
Wer sich mit CSS auskennt, hat jedoch auch diese Bearbeitungsmöglichkeiten. Beispielsweise die Schriftgröße und -dicke sowie die Farbe lassen sich hier anpassen.
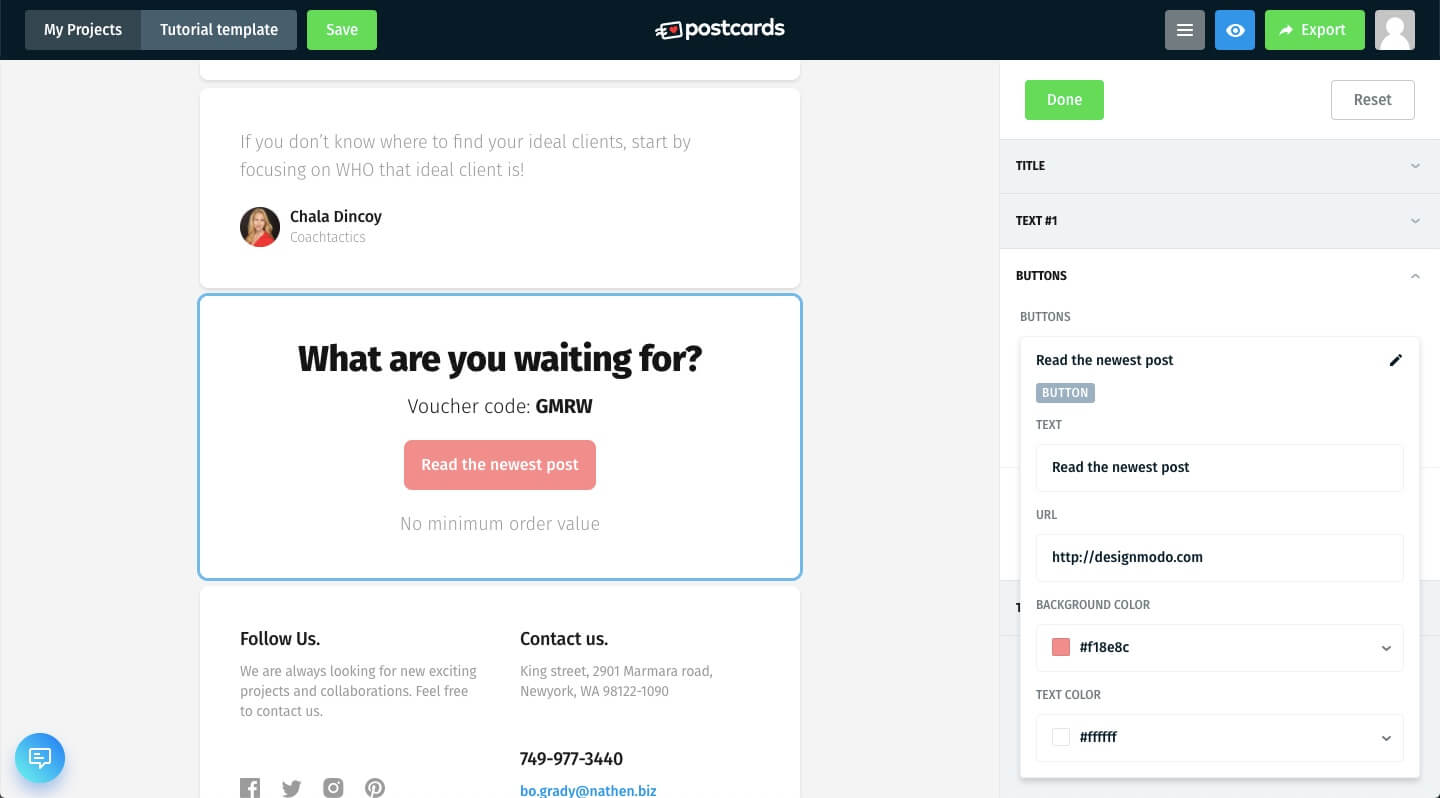
Passen Sie den Footer an
Die Möglichkeiten von Postcards sind unerschöpflich. In diesem Artikel können wir nicht auf alle eingehen, da dies ohne Veranschaulichungsmaterial kaum verständlich wäre.
Im Footer lohnt es sich oft, eine kleine Nachricht an den Leser zu hinterlassen und ihn zu ermutigen, weiterhin interessiert zu bleiben.
Verwenden Sie beispielsweise einen Link zu Facebook oder Instagram. So erkennt der Leser, dass noch mehr lesenswerter Content vorhanden ist.
Die Größe der Icons lässt sich anpassen. Zudem kann man noch eine Telefonnummer oder E-Mail-Adresse am besten im Footer angeben.
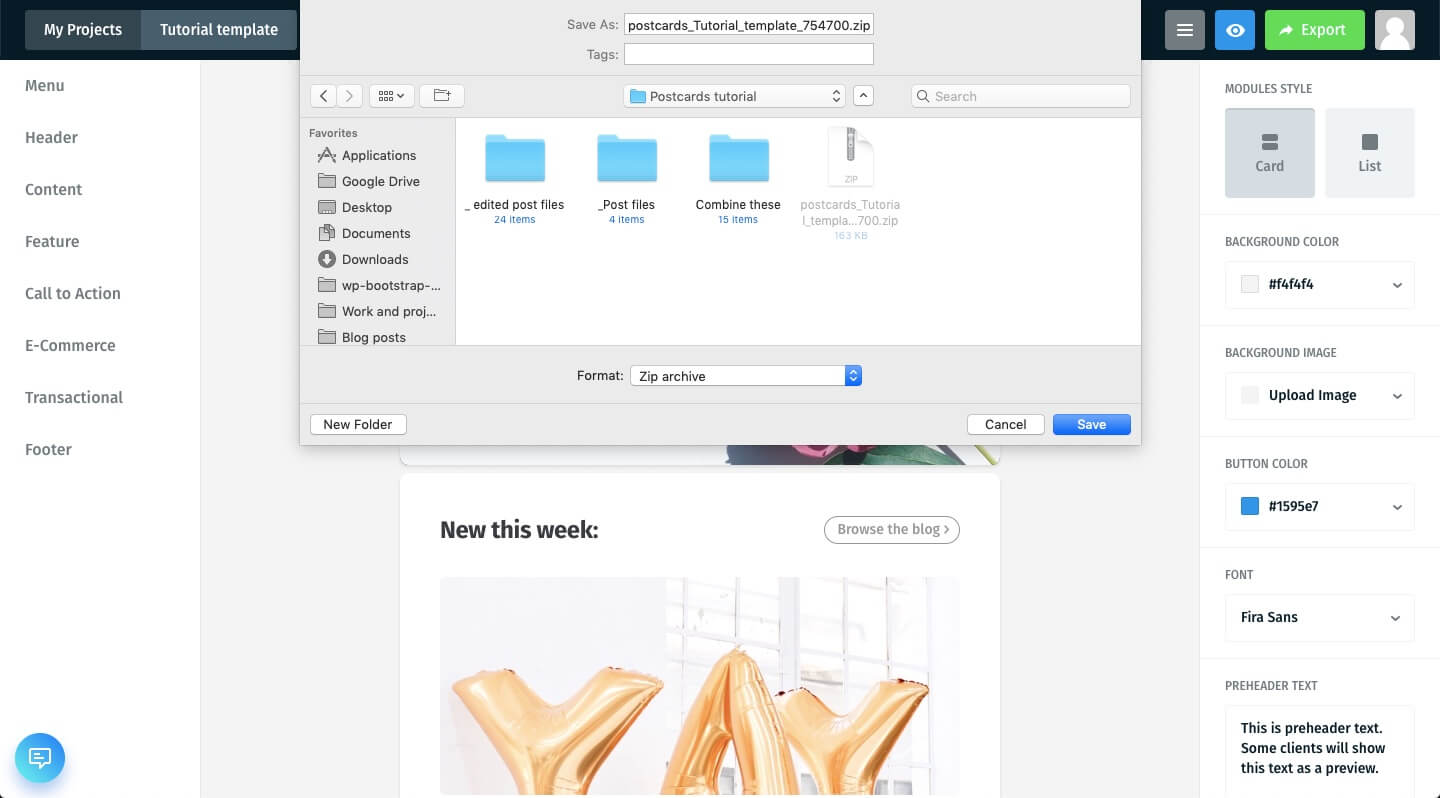
Das Template exportieren
Bis zum letzten Schritt macht Postcards es seinen Usern so leicht wie möglich. Das Exportieren funktioniert nämlich genauso schnell: Man kann das Template als Zip-Datei herunterladen. Dort befindet sich ein HTML-File mit allen benutzten Medien.
Den HTML-Code kann man bei seinem E-Mail-Anbieter einfügen, man lädt die Medien hoch und kann anschließend die Mail direkt versenden!