Weboptimierung für den mobilen Browser: Was muss man bedenken?
Heutzutage benutzen viele Internetuser deutlich öfter mobile Geräte wie ein Smartphone oder Tablet, um im Web zu browsen, als einen Laptop oder PC. Das Smartphone hat man immer mit dabei und wird damit zum Allrounder für sämtliche Aufgaben. Surfen, E-Mails schreiben und Spielen sind nur einige der zahlreichen Online-Anwendungen, die man ständig auf dem Smartphone durchführt. Damit das Browsen erleichtert wird, setzen immer mehr Webseitenbetreiber auf eine Weboptimierung für den mobilen Browser. Das bedeutet, dass ihre Webseiten für das mobile Format angepasst werden, damit man auch auf dem Smartphone oder Tablet angenehm auf alle Informationen zugreifen kann. Was man bei einer solchen Optimierung bedenken muss, können Leser hier erfahren!
Eine Frage des Formats
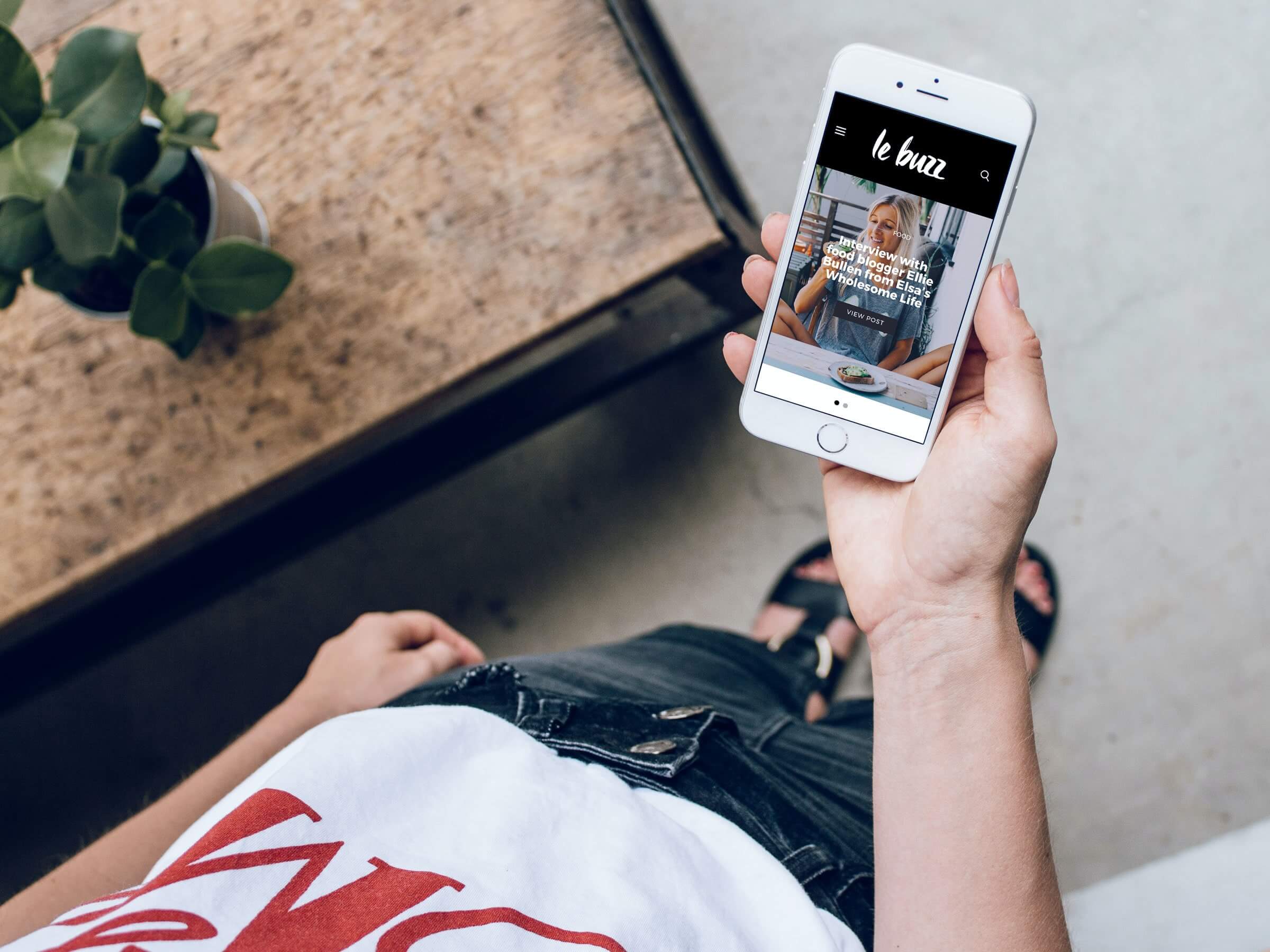
Der größte Unterschied zwischen dem normalen Browser und dem mobilen Browser ist natürlich das Format. Surft man auf dem Computer im Internet, hat man einen Bildschirm im Querformat, der verhältnismäßig sehr groß ist. Auf dem Smartphone sieht man Webseiten deutlich kleiner und dazu im Hochformat. Die mobile Webseite muss daher genau auf diese Formatunterschiede angepasst werden. Die Schriftgröße kann zwar etwas reduziert werden, trotzdem sollten alle Schaltflächen groß genug sein, um sie mit dem Daumen anklicken zu können, ohne sich ständig zu verdrücken. Das bedeutet, dass die Inhalte der Webseite auf das Wesentliche reduziert werden müssen, damit alles genügend Platz hat. Wichtig zu beachten ist außerdem, dass die meisten mobilen Browser Probleme mit der Darstellung von Flash- und Java-Animationen haben. Mit einer Webseite in HTML5 ist das allerdings kein Problem mehr. HTML5 ermöglicht es, dass Multimedia-Elemente direkt in den Code integriert werden können, wodurch es keine zusätzlichen Player benötigt.
Welche Informationen sind relevant
Natürlich lässt sich die Frage der wichtigen Informationen einer Webseite nicht ganz pauschal sagen, da es dabei auf das Thema und die Art der mobilen Seiten ankommt. Trotzdem kann nicht zu oft betont werden, dass im mobilen Browser weniger fast immer mehr ist. Informationen sollten bis auf ihren Kern gekürzt werden, damit keine langen Textblöcke entstehen. Dazu sollte eine starke Strukturierung durch Überschriften vorhanden sein, damit der Leser schnell findet, wo sich die für ihn relevanten Informationen befinden. Während User im Browser am PC schneller dazu bereit sind, lange Blogeinträge oder Informationsseiten zu lesen, ist man am Smartphone deutlich schneller unterwegs. Kurz und auf den Punkt gebracht ist daher die Devise. Was Bilder betrifft, sollte man ebenfalls sparsam sein, da diese in Regionen mit schlechter Internetverbindung oft zu lange laden müssen. Das Logo des Unternehmens sowie Produktfotos dürfen natürlich trotzdem nicht fehlen, aber auch hier sollte man sich auf das Nötige reduzieren.
Baukastenwebseite vs. eigenständige Webprogrammierung
Um eine eigene Webseite auf die Beine zu stellen, ohne die Hilfe eines Webprogrammierers zu beanspruchen, entscheiden sich viele Unternehmen eine Baukastenwebseite mit einem Service wie Jimdo oder WordPress zu erstellen. Dabei sind verschiedene Elemente bereits vorprogrammiert und können einfach durch Drag&Drop-Funktionen auf einer leeren Seite platziert werden. Mit einer solchen Baukastenwebseite ist die mobile Programmierung äußerst einfach, denn es gibt auch hier bereits vorgegebene Layouts, die eingesetzt werden können. Hat man sich entschieden, welche Informationen auf der gekürzten mobilen Webseite erhalten bleiben sollen, ist die mobile Webseite schnell erstellt. Bei eigenständigen Webprogrammierungen sieht das natürlich anders aus. Hier muss eine neue Version der Webseite durch einen Programmierer erstellt werden. Der Vorteil daran ist, dass man völlige Kontrolle über das Layout der mobilen Webseite hat, der Arbeitsaufwand ist jedoch deutlich größer.
Mobile Webseite vs. App
Bietet eine Webseite hauptsächlich Informationen an, so liegt es auf der Hand, dass auch mobile Nutzer diese im Browser ihres Smartphones besuchen werden. Obwohl der Bildschirm deutlich kleiner ist, können Informationen am Smartphone oder Tablett hervorragend gelesen werden und User kommen deutlich schneller an ihre Auskünfte, als wenn sie zunächst eine App herunterladen müssten. Hat eine Webseite jedoch Dienste, die direkt darauf genutzt werden können, so lohnt sich die Überlegung einer eigenen App. Ein Beispiel dafür ist die Deutsche Bahn, die auf ihrer Webseite Streckenpläne zur Verfügung stellt, Routen berechnen kann und auch Online Tickets zum Kauf zur Verfügung stellt. Im mobilen Browser kann dies zwar ebenfalls gemacht werden, noch einfacher funktioniert das Ganze jedoch in der App DB Navigator, in der User direkt mit ihrem Account eingeloggt bleiben und ein optimiertes Interface nutzen können. Ähnlich sieht das bei Browsergames und Online Casinos aus. Bei Spieleplattformen wie dem EuroCasino ist man mit der dazugehörigen App bestens beraten. Hier kann man seine bevorzugten Casino Slots Games bildschirmfüllend öffnen und ist immer direkt mit dem persönlichen Profil eingeloggt. Anders sieht es bei Webseiten wie dem Internetauftritt der Sparkasse Hannover aus, die perfekt für den mobilen Browser optimiert wurde. Da hier viele potenzielle Kunden nach Informationen suchen, aber noch kein eigenes Konto bei der Bank haben, lohnt sich die mobile Webseite mehr als eine App, die man erst herunterladen müsste.
Mittlerweile sollte sich jeder Webseitenbetreiber überlegen, seinen Auftritt auch für mobile Endgeräte zu optimieren. Normale Webseiten werden auf dem Hochformat-Display sehr schlecht dargestellt und sorgen bei Usern schnell für Frustration. Ein gutes Konzept sollte dabei immer im Vordergrund stehen und manchmal lohnt es sich sogar, eine eigene App anzubieten.